Nhiều bạn dùng Litespot vẫn chưa biết cách sử dụng Table of Contents có sẵn. Bài viết này sẽ chỉ bạn cách tạo table of contents cho Litespot Premium.
Table of contents hay còn gọi đơn giãn là mục lục. Nó là bảng tóm tắc các tiêu đề chính của bài viết, từ thẻ h2, h3,h4,.. Chúng ta không thể phủ nhận tác dụng của table of contents đối với cả người dùng và cả SEO. Nó tăng khả năng trải nghiệm người dùng trên trang của bạn và được các công cụ tìm kiếm đánh giá cao về mặt nội dung.
Chính vì điều đó mình làm bài viết này chia sẻ đến các bạn cách sử dụng tính năng sẵn có này. Hãy tận dụng tốt nó để trang của bạn được tối ưu hơn, được đánh giá cao trong mắt các công cụ tìm kiếm nhé.
Cách sử dụng tính năng table of contents của Template Litespot Premium
Đầu tiên hãy đảm bảo rằng bài viết của bạn được gắn các thẻ tiêu đề, tối thiểu là h2 nhé.
Bây giờ hãy chọn vị trí mà bạn muốn đặt table of contents trên bài viết của bạn và điền đoạn code này vào: {tocify} $title={Table of Contents}
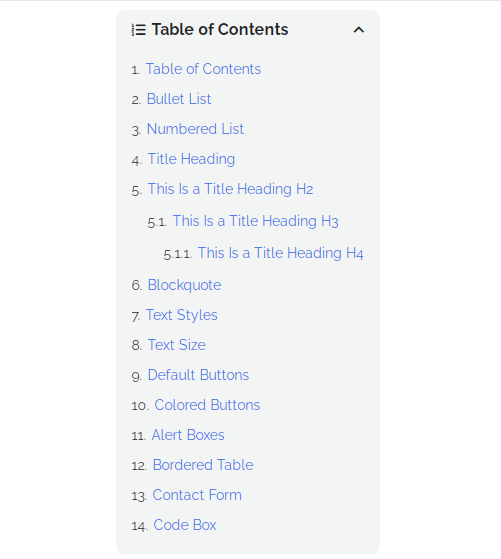
Còn đây là hình ảnh của table of contents của Litespot Premium. Rất đẹp đúng không?