Bạn đang sử dụng template của Templateify mà muốn chỉnh sửa lại table of content. Đây là code cố định table of content cho template của Templateify.
{tocify} $title={Mục lục}
Table of Content là gì?
Table of content hiểu đơn giản là mục lục của bài viết. Nó là bảng tóm tắc lại các nội dung chính trong bài viết của bạn. Các đề mục đa phần là các heading từ h1 đến h6, tùy vào số lượng nội dung bạn chia sẻ trong bài viết đó. Table of content cung cấp cho người đọc cái nhìn khái quát hơn về nội dung bạn sắp chia sẻ, nó cũng là một trong những yếu tố được đánh giá khá quan trọng trong SEO.
Tuy nhiên, ở bài viết này mình không hướng dẫn các bạn tạo mới table of content và chỉ hướng dẫn các bạn cách cố định lại table of content có sẵn cho các template của Templateify. Nó bao gồm các đoạn css và javascript được mình tự chỉnh để có một table of content cố định trên màn hình. Rất tiện lợi cho người dùng khi không cần phải cuộn lên đầu bài để xem lại mục lục, vì nó được cố định trên màn hình khi đọc bài.
Share code cố định table of content
Code css:
Đặt code này trước thẻ </head> nhé.{alertInfo}
.tocify-inner {
display: none;
position: fixed;
top: 100px;
right: 10px;
Z-INDEX: 10000;
background-color: #99FFFF;}
.tocify-title-text {display: none;}
tocify-title:before {
content: '\f0cb';
font-family: 'Font Awesome 5 Free';
font-size: 14px;
font-weight: 900;
margin: 0 6px 0 0;}
.overflowheight{
height: 80%; overflow: auto;}{codeBox}
Code JavaScript:
Đặt code này trước thẻ </body>{alertInfo}
<script type='text/javascript'>
jQuery(document).ready(function($) {
var FixToc = $(".tocify-inner");
$(window).scroll(function(){
if($(this).scrollTop()>700){
FixToc.show();
}else{
FixToc.hide();
}
})
$(".tocify-inner").click(function(){
$(this).toggleClass("overflowheight");
});
})
</script>{codeBox}
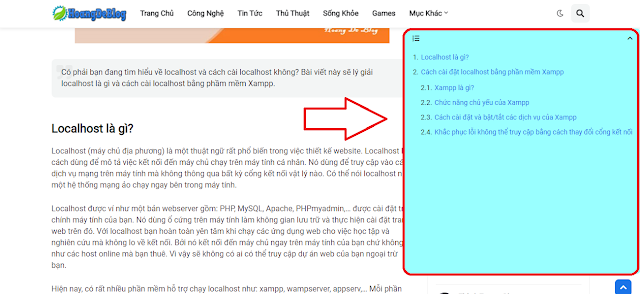
Làm theo những gì mình hướng dẫn bạn sẽ có kết quả như sau:
Vậy là mình đã chia sẻ cho các bạn code cố định table of content cho các template của Templateify rồi nhé. Có thắc mắc hay gặp khó khăn gì thì cứ comment bên dưới mình sẽ hướng dẫn các ban.
Chúc các bạn thành công!